Creating a Next.js Web Application
Next.js is a kind of fullstack JavaScript framework which is JavaScript framework build on top of ReactJs. Nextjs is developed by Vercel. Nextjs overcomes the features which are not available in reactjs, features like Server Side Rendering, Static Site Generation, API routes, code splitting, SEO optimization, fetch cache, inbuild gzip.
ReactJs is used to create Single Page Applications called as SPA which is good for application development. Its best for web app which not requires SEO.
Next.Js is build on top of ReactJs so we can use all the reactjs feature on top nextjs can do web page static render at server side (SSR), created static file at build time , use incremental static generation (ISR).
Create nextjs project
Recommend way for creating next project is to use create-next-app, run this command to create project
1npx create-next-app@latest
1C:\Users\User\Desktop\test-projects>npx create-next-app@latest 2√ What is your project named? ... testproject 3√ Would you like to use TypeScript? ... No / Yes 4√ Would you like to use ESLint? ... No / Yes 5√ Would you like to use Tailwind CSS? ... No / Yes 6√ Would you like to use `src/` directory? ... No / Yes 7√ Would you like to use App Router? (recommended) ... No / Yes 8√ Would you like to customize the default import alias? ... No / Yes 9Creating a new Next.js app in C:\Users\User\Desktop\test-projects\testproject. 10 11Using npm. 12 13Initializing project with template: app 14 15 16Installing dependencies: 17- react 18- react-dom 19- next 20- typescript 21- @types/react 22- @types/node 23- @types/react-dom 24- eslint 25- eslint-config-next 26 27added 277 packages, and audited 278 packages in 59srt: timing idealTree:node_modules/eslint-plugin-import Completed in 28106 packages are looking for funding 29 run `npm fund` for details 30 31found 0 vulnerabilities 32Initialized a git repository. 33 34Success! Created testproject at C:\Users\User\Desktop\test-projects\testproject
Next.js also support TypeScript, Tailwind CSS
Project is created under testproject folder,

Run next.js development server
run npm run dev to start the development server which open default layout template
src\app\page.tsx

Edit the src\app\page.tsx file which will output "Hello Next.js" under h1 tag
1export default function Home() { 2return ( 3 <div> 4 <h1>Hello Next.js</h1> 5 </div> 6 ) 7}
Manual Installation Next.js
Run this command to install necessary package to create next.js project
1npm install next@latest react@latest react-dom@latest
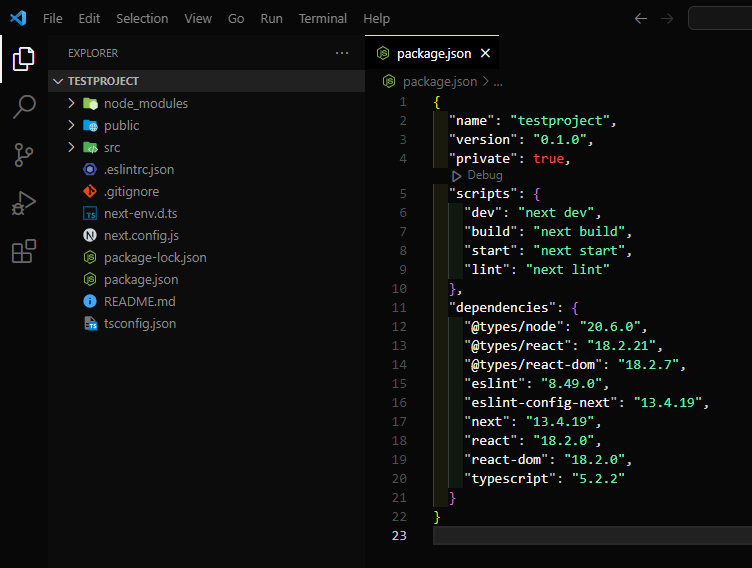
Add below config commands to package.json
1{ 2 "scripts": { 3 "dev": "next dev", 4 "build": "next build", 5 "start": "next start", 6 } 7}
npm run dev command is used to run a development server
npm run build command is used to create a production build, output will be save in .next folder
npm run start command is used to run production build