How to add sentry to nextjs app
Sentry.io is a error tracking tool and it also used to monitor performance of the application, this tool can be used in multiple frameworks and library such as django, flask, reactjs, nextjs, php, nodejs, etc. It can be used to track error reports in backend, frontend, desktop and mobile.
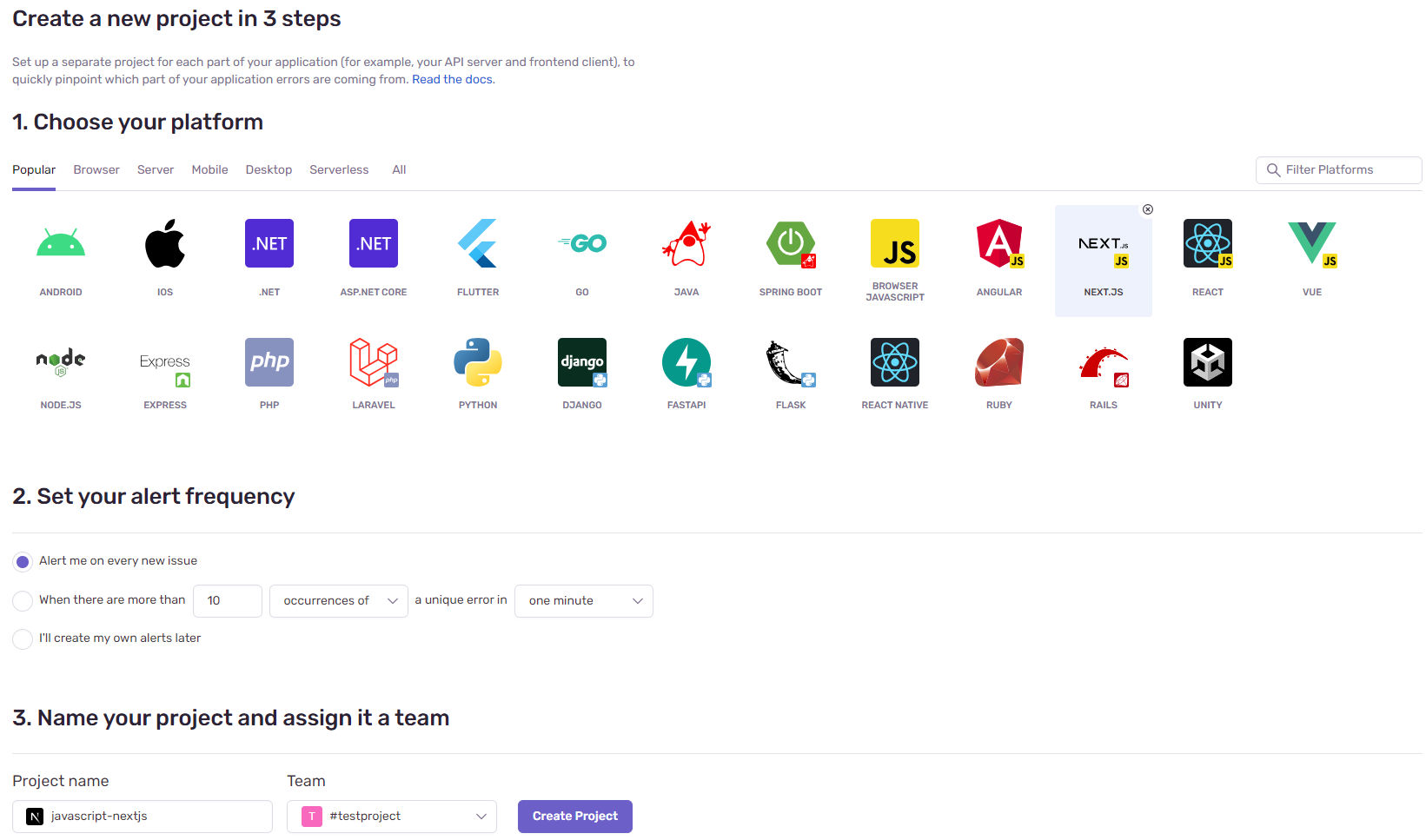
First lets create a new project in sentry, choose the tech stack for which you want to track the error logs, then setup the error alert frequency based on your need. Give a project name, choose the team and create the project.

Install sentry package with nextjs
Run this command to setup the sentry config with nextjs, it will do all things for you.
1npx @sentry/wizard@latest -i nextjs
This will create sentry.client.config.js, sentry.server.config.js and sentry.edge.config.ts with the default Sentry.init.
1Need to install the following packages: 2 @sentry/wizard@3.13.0 3Ok to proceed? (y) 4Running Sentry Wizard... 5version: 3.13.0 | sentry-cli version: 1.75.2 6Sentry Wizard will help you to configure your project 7Thank you for using Sentry :) 8Skipping connection to Sentry due files already patched 9 10┌ Sentry Next.js Wizard 11│ 12◇ ────────────────────────────────────────────────────────────────────────────╮ 13│ │ 14│ The Sentry Next.js Wizard will help you set up Sentry for your application. │ 15│ Thank you for using Sentry :) │ 16│ │ 17│ Version: 3.13.0 │ 18│ │ 19├───────────────────────────────────────────────────────────────────────────────╯ 20│ 21◆ Are you using Sentry SaaS or self-hosted Sentry? 22│ ● Sentry SaaS (sentry.io) 23│ ○ Self-hosted/on-premise/single-tenant 24└
Select yes this will open a browser window for authentication
1◇ Are you using Sentry SaaS or self-hosted Sentry? 2│ Sentry SaaS (sentry.io) 3│ 4◆ Do you already have a Sentry account? 5│ ● Yes / ○ No 6└
Select the project which you have in sentry
1│ 2● If the browser window didn't open automatically, please open the following link to log into Sentry: 3│ 4│ https://sentry.io/account/settings/wizard/authtoken123/ 5│ 6◇ Login complete. 7│ 8◆ Select your Sentry project. 9│ ● myproject-126kk132c/javascript-nextjs-f2 10│ ○ myproject-126kk132c/javascript-nextjs-f9 11└
After project select sentry wizard will install the package to your nextjs app
1│ 2◇ Select your Sentry project. 3│ myproject-126kk132c/javascript-nextjs-f9 4│ 5◓ Installing @sentry/nextjs with NPM
Successfully installed the sentry in nextjs app
1npx @sentry/wizard@latest -i nextjs 2 3 4Running Sentry Wizard... 5version: 3.13.0 | sentry-cli version: 1.75.2 6Sentry Wizard will help you to configure your project 7Thank you for using Sentry :) 8Skipping connection to Sentry due files already patched 9 10┌ Sentry Next.js Wizard 11│ 12◇ ────────────────────────────────────────────────────────────────────────────╮ 13│ │ 14│ The Sentry Next.js Wizard will help you set up Sentry for your application. │ 15│ Thank you for using Sentry :) │ 16│ │ 17│ Version: 3.13.0 │ 18│ │ 19├───────────────────────────────────────────────────────────────────────────────╯ 20│ 21◇ Are you using Sentry SaaS or self-hosted Sentry? 22│ Sentry SaaS (sentry.io) 23│ 24◇ Do you already have a Sentry account? 25│ Yes 26│ 27● If the browser window didn't open automatically, please open the following link to log into Sentry: 28│ 29│ https://sentry.io/account/settings/wizard/authtoken123/ 30│ 31◇ Login complete. 32│ 33◇ Select your Sentry project. 34│ myproject-126kk132c/javascript-nextjs-f9 35│ 36◇ Installed @sentry/nextjs with NPM. 37│ 38◆ Created fresh sentry.server.config.ts. 39│ 40◆ Created fresh sentry.client.config.ts. 41│ 42◆ Created fresh sentry.edge.config.ts. 43│ 44◆ Added Sentry configuration to next.config.js. (you probably want to clean this up a bit!) 45│ 46◆ Created src\app\sentry-example-page\page.jsx. 47│ 48◆ Created src\app\api\sentry-example-api\route.js. 49│ 50◆ Created .sentryclirc with auth token for you to test uploading source maps locally. 51│ 52◆ Added .sentryclirc to .gitignore. 53│ 54└ Everything is set up! 55 56 You can validate your setup by starting your dev environment (`next dev`) and visiting "/sentry-example-page". 57 58 If you encounter any issues, let us know here: https://github.com/getsentry/sentry-javascript/issues 59 60 61🎉 Successfully set up Sentry for your project 🎉
Now the sentry setup is done successfully, which have created few config files.
Sentry configuration setup for nextjs app
By default sentry add the error tracking dsn url in the config file, change it with environmental variable to track development and production environment error logs separately.
Use the environment variable as NEXT_PUBLIC_SENTRY_DNS because we want to track the error in the frontend also, if tracking error in client side is not required then use SENTRY_DNS
Along with the config file sentry wizard add two more file under route and page. First lets see the config files which are created.
File type of the config file may change between js or ts depends on the nextjs project, ts will be used if typescript is enabled.
sentry.client.config.ts This client config is used to track error in browser
1// This file configures the initialization of Sentry on the client. 2// The config you add here will be used whenever a users loads a page in their browser. 3// https://docs.sentry.io/platforms/javascript/guides/nextjs/ 4import * as Sentry from "@sentry/nextjs"; 5 6Sentry.init({ 7 dsn: NEXT_PUBLIC_SENTRY_DNS, 8 9 // Adjust this value in production, or use tracesSampler for greater control 10 tracesSampleRate: 1, 11 12 // Setting this option to true will print useful information to the console while you're setting up Sentry. 13 debug: false, 14 15 replaysOnErrorSampleRate: 1.0, 16 17 // This sets the sample rate to be 10%. You may want this to be 100% while 18 // in development and sample at a lower rate in production 19 replaysSessionSampleRate: 0.1, 20 21 // You can remove this option if you're not planning to use the Sentry Session Replay feature: 22 integrations: [ 23 new Sentry.Replay({ 24 // Additional Replay configuration goes in here, for example: 25 maskAllText: true, 26 blockAllMedia: true, 27 }), 28 ], 29});
sentry.server.config.ts This server config is used to track error in server side function
1// This file configures the initialization of Sentry on the server. 2// The config you add here will be used whenever the server handles a request. 3// https://docs.sentry.io/platforms/javascript/guides/nextjs/ 4import * as Sentry from "@sentry/nextjs"; 5 6Sentry.init({ 7 dsn: NEXT_PUBLIC_SENTRY_DNS, 8 9 // Adjust this value in production, or use tracesSampler for greater control 10 tracesSampleRate: 1, 11 12 // Setting this option to true will print useful information to the console while you're setting up Sentry. 13 debug: false, 14});
sentry.edge.config.ts This edge config is used to track error in edge services like api routes, middleware, ogp
1// This file configures the initialization of Sentry for edge features (middleware, edge routes, and so on). 2// The config you add here will be used whenever one of the edge features is loaded. 3// Note that this config is unrelated to the Vercel Edge Runtime and is also required when running locally. 4// https://docs.sentry.io/platforms/javascript/guides/nextjs/ 5 6import * as Sentry from "@sentry/nextjs"; 7 8Sentry.init({ 9 dsn: "NEXT_PUBLIC_SENTRY_DNS", 10 11 // Adjust this value in production, or use tracesSampler for greater control 12 tracesSampleRate: 1, 13 14 // Setting this option to true will print useful information to the console while you're setting up Sentry. 15 debug: false, 16});
next.config.js this is the main config file of your nextjs project, sentry wizard add few config code in this file to make the error tracking works by exports the withSentryConfig with all the config needed.
org and project values are request based on the value error will be logged to particular project.
1/** @type {import('next').NextConfig} */ 2// add you nextjs config here 3const nextConfig = {} 4 5module.exports = nextConfig 6 7 8// Injected content via Sentry wizard below 9 10const { withSentryConfig } = require("@sentry/nextjs"); 11 12module.exports = withSentryConfig( 13 module.exports, 14 { 15 // For all available options, see: 16 // https://github.com/getsentry/sentry-webpack-plugin#options 17 18 // Suppresses source map uploading logs during build 19 silent: true, 20 org: "myproject-126kk132c", 21 project: "javascript-nextjs-f9", 22 }, 23 { 24 // For all available options, see: 25 // https://docs.sentry.io/platforms/javascript/guides/nextjs/manual-setup/ 26 27 // Upload a larger set of source maps for prettier stack traces (increases build time) 28 widenClientFileUpload: true, 29 30 // Transpiles SDK to be compatible with IE11 (increases bundle size) 31 transpileClientSDK: true, 32 33 // Routes browser requests to Sentry through a Next.js rewrite to circumvent ad-blockers (increases server load) 34 tunnelRoute: "/monitoring", 35 36 // Hides source maps from generated client bundles 37 hideSourceMaps: true, 38 39 // Automatically tree-shake Sentry logger statements to reduce bundle size 40 disableLogger: true, 41 } 42);
Along with the config files two more files are create one in route and another one in page. These files are for testing you can remove it once setup is done.
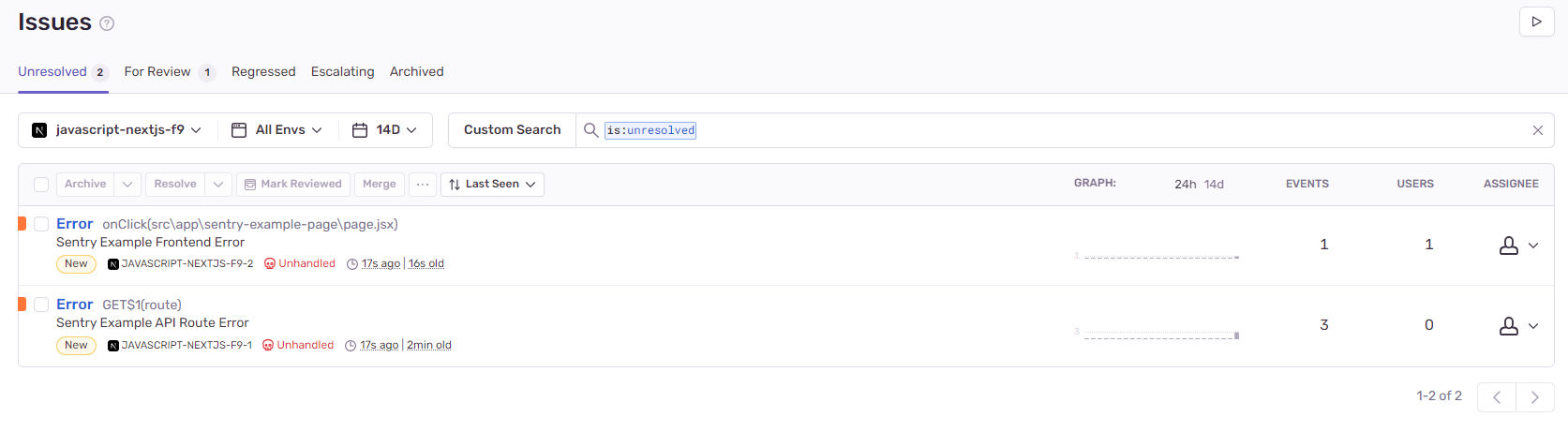
src\app\api\sentry-example-api\route.js when call this get api route it will invoke the error function to check the error tracking is working or not.
1throw new Error("Sentry Example API Route Error");
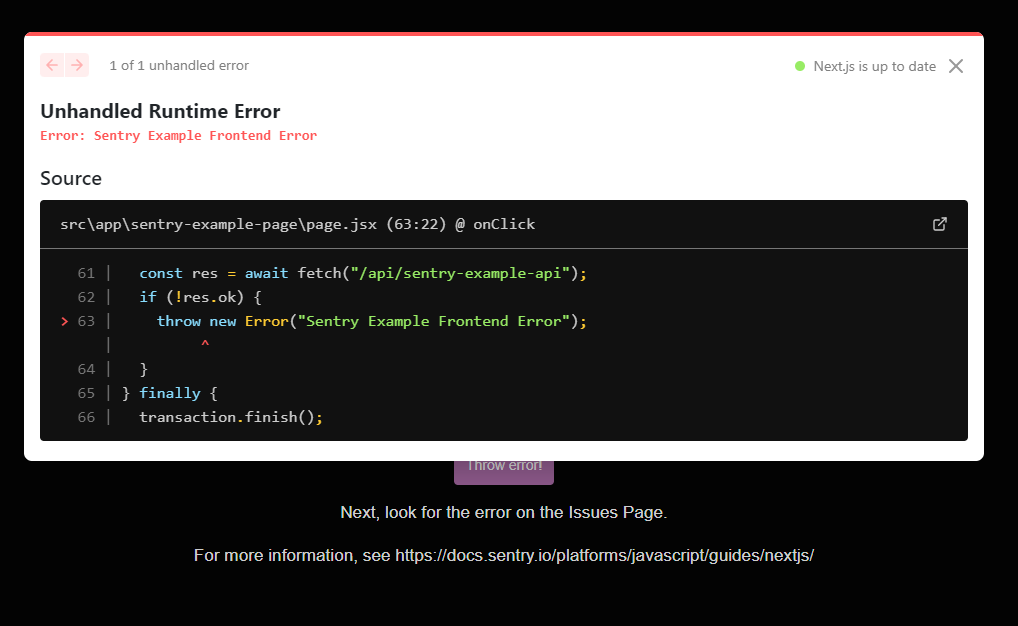
src\app\sentry-example-page\page.jsx Error in page.jsx is tracked from client side, nextjs also captures this error and show the exact line from where this error occurs.
1throw new Error("Sentry Example Frontend Error");

You could see the error message used in the throw event is now showing in the sentry logs